Υπάρχουν κυριολεκτικά εκατομμύρια ιστοσελίδες στον παγκόσμιο ιστό (πάνω από 1 δισ. για την ακρίβεια). Τι είναι όμως αυτό που κάνει τη μια ιστοσελίδα να ξεχωρίζει και την άλλη να περνάει απαρατήρητη; Ένα site αποτελείται από πολλά στοιχεία, όπως το design, το περιεχόμενο, τα χρώματα, οι εικόνες. Επομένως δεν μπορούμε να μιλήσουμε για ένα συγκεκριμένο στοιχείο που θα κρίνει την ποιότητα του site σας. Μια σειρά από λεπτομέρειες θα εξασφαλίσουν ότι έχετε μία ποιοτική ιστοσελίδα που ανταποκρίνεται στους στόχους σας. Ας δούμε 11 βασικά στοιχεία για μια μοντέρνα και επιτυχημένη ιστοσελίδα.
#1. Responsive Design
Πάλι τα ίδια; (Θα σκεφτείτε). Ναι, πάλι τα ίδια. Μέχρι να σιγουρευτώ ότι έχετε καταλάβει πόσο σημαντικό είναι να μην κουράζετε τους χρήστες σας όταν σας επισκέπτονται από διαφορετικές συσκευές. Η επισκεψιμότητα σε ιστοσελίδες από mobile συσκευές αυξήθηκε κατά 75% τη διετία που μας πέρασε και οι mobile χρήστες του διαδικτύου έχουν φτάσει τα 2 δισ. Ακόμη κι αν ένας χρήστης σας επισκέπτεται από την 5ιντση οθόνη του θα πρέπει να μπορεί να δει και να κάνει τα πάντα χωρίς να σκρολάρει/ζουμάρει/μικραίνει την οθόνη του. Σιγουρευτείτε ότι οι χρήστες σας μπορούν να περιηγηθούν στην σελίδα τους με τον ένα τους… αντίχειρα.
#2. Πρωτότυπη γραμματοσειρά
Αναπτύσσοντας τη δική σας, πρωτότυπη γραμματοσειρά ή χρησιμοποιώντας μία πολύ σπάνια, βοηθάτε τον κόσμο να την συνδέσει με την εταιρεία σας. Το είδος της γραμματοσειράς που θα χρησιμοποιήσετε μπορεί επίσης να αποκλύψει κάποιες βασικές πληροφορίες για την επιχείρησή σας (αν είναι σοβαρή, αν σχετίζεται με την υγεία, αν έχει χιούμορ κτλ).
#3. Call-to-Action (CTA)
Είναι πολύ σημαντικό η ιστοσελίδα σας να περιλαμβάνουν ένα (τουλάχιστον) αποτελεσματικό, ελκυστικό και σχετικό CTA ή Call to Action ή Κουμπί προτροπής. Σιγουρευτείτε ότι το κείμενο του κουμπιού σας λέει στους χρήστες ακριβώς τι ενέργεια θα κάνουην μόλις κάνουν κλικ. π.χ. "Κατεβάστε το δωρεάν ebook", "Εγγραφείτε στο newsletter", "Αποκτήστε το τώρα" κ.α. είναι παραδείγματα ξεκάθαρων CTA που δείχνουν στους επισκέπτες τι να περιμένουνα από το click. Γνωρίστε περισσότερα για τα Call To Action σε σχετικό μας άρθρο.
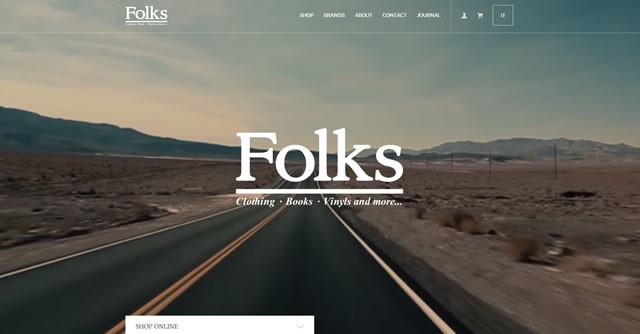
#4. Μεγάλες Εικόνες (Hero Images)
Οι μεγάλες εικόνες υψηλής ανάλυσης με κείμενο (γνωστές ως Hero Images) αποτελούν την τάση του 2016 που ήρθε για να μείνει. Οι εικόνες αυτές τραβούν το ενδιαφέρον και την περιέργεια του χρήστη ενώ του δίνουν γρήγορα να καταλάβει περί τίνος πρόκειται. Η ποιότητα της φωτογραφίας που θα επιλέξετε (ή φτιάξετε) είναι πολύ σημαντική όπως επίσης και το να είναι responsive, δηλαδή να εμφανίζεται σωστά σε όλες τις συσκευές. Αποτελεί ιδιαίτερα καλή λύση για όσες ιστοσελίδες μπορούν να πουν αυτό που θέλουν με μία εικόνα (άντε και μια φράση).
#5. Βίντεο
Ο ανθρώπινος εγκέφαλος επεξεργάζεται ένα βίντεο 60.000 φορές πιο γρήγορα από το κείμενο (καλά εξαρτάται και από τον εγκέφαλο). Οι περισσότεροι χρήστες θα προτιμήσουν να αφιερώσουν μερικά λεπτά για να δουν ένα ευχάριστο βίντεο παρά για να διαβάσουν ένα μακροσκελές κείμενο. Με τις ταχύτητες στο διαδίκτυο να αυξάνονται, τα βίντεο χρησιμοποιούνται όλο και περισσότερο και όλο και πιο εύκολα κι αβίαστα. Χρησιμοποιήστε ένα βίντεο που παίζει αυτόματα στην ιστοσελίδα σας και όσο ο χρήστης περιηγείται, το βίντεο του εξηγεί τι κάνετε και γιατί είστε γαμάτοι, χωρίς να πρέπει να το διαβάσει.
#6. Μην ξεχνάτε τα βασικά
Όλες οι ιστοσελίδες ανεξαιρέτως (από όσο μπορώ να σκεφτώ) πρέπει να έχουν τα εξής: Εύκολη περιήγηση, γρήγορο loading, "Σχετικά με εμάς" και "Επικοινωνήστε μαζί μας". Ό,τι και να κάνετε και ό,τι και να λέμε εδώ στη θεωρία, η ιστοσελίδα σας δνε πρέπει να αργεί (η υπομονή δεν είναι αυτό που χαρακατηρίζει τους χρήστες του διαδικτύου). Σύμφωνα με έρευνες, το 40% των χρηστών θα εγκαταλείψει μια ιστοσελίδα που αργεί παραπάνω από 5 δευτερόλεπτα να φορτώσει. Κάντε λοιπόν την περιήγηση των χρηστών εύκολη με όλους τους δυνατούς τρόπους: γρήγορο φόρτωμα, λίγες επιλογές μενού, χρήση τίτλων, μεσοτίτλων, καθοδήγηση του χρήστη με CTA κ.α. Εξίσου σημαντικό είναι να αναφέρετε στην ιστοσελίδα σας ποιοι είστε και τι κάνετε. Όσο γνωστοί κι αν νομίζετε ότι είστε ή όσο κι αν πιστεύετε ότι δεν έχει και μεγάλη σημασία, οι χρήστες θέλουν να ξέρουν με ποιους έχουν να κάνουν και ότι ανά πάσα στιγμή μπορούν να επικοινωνήσουν μαζί τους.
#7. Σχετικό και ενδιαφέρον περιεχόμενο
Χωρίς περιεχόμενο δεν πάτε πουθενά ή τελοσπάντων δεν θα πάτε τόσο μακριά όσο θα μπορούσατε. Η ιστοσελίδα σας θα πρέπει να περιέχει περιχόμενο που σχετίζεται με τις ανάγκες του κοινού σας και όχι μόνο αλλά να είναι και ενδιαφέρον. Σκεφτείτε τι απορίες, προβλήματα, θέλω και ενδιαφέροντα έχει το κοινό σας και δημιουργήστε σχετικό περιεχόμενο. Το κοινό σας θα σας ανταμείψει, το Google θα σας ανταμείψει και θα έχετε και κάτι να ποστάρετε στα social media.
#8. “Άπλα”
Είναι σημαντικό το design της ιστοσελίδας σας να μην είναι "πηγμένο" αλλά να περιλαμβάνει λευκούς ή κενούς χώρους. Τα διαστήματα ανάμεσα στις γραμμές των παραγράφων, το κενό γύρω από τις εικόνες, τα γραφικά, τα κείμενα κ.α. προδίδει στην ιστοσελίδα σας κομψότητα, την κάνει να φαίνεται μοντέρνα ενώ αυξάνει την προσέλκυση της προσοχής των χρηστών. Ο κενός χώρος θα δώσει επίσης μία προτεραιότητα στο τι είναι σημαντικό στην ιστοσελίδα σας. Για παράδειγμα ένα κείμενο ή μία εικόνα που περιβάλλεται από κενό χώρο φαίνεται πιο σημαντικλι στα μάτια των χρηστών σε σχέση με ένα αντίστοιχο που είναι στριμωγμένο ανάμεσα σε άλλες πληροφορίες.
#9. Hamburger Μενού
Μα πόσο αγαπάμε τα hamburger μενού… Γιατί; Καταρχήν δεν πιάνουν χώρο, δεύτερον τα καταλαβαίνουν όλοι και επίσης είναι σικ και καλαίσθητα. Για όσους δεν γνωρίζουν, το hamburger menu είναι το εικονίδιο με τις τρεις οριζόντιες γραμμές που κρύβει ένα μενού μέσα του. Τα hamburger menu έχουν ένα ακόμα θετικό: είναι διακριτικά, πράγμα που σημαίνει ότι δεν αποσπούν την προσοχή του χρήστη από άλλα, πιο σημαντικά πράγματα.
#10. Μεγάλες εικόνες προϊόντων
Ως διαδικτυακό κατάστημα, έχετε ήδη το μειονέκτημα ότι ο κόσμος δεν μπορεί να δει από κοντά, να πιάσει και να δοκιμάσει τα προϊόντα σας. Δεν φτάνει λοιπόν αυτό αλλά ορισμένοι (όχι εσείς) πάνε και βάζουν και κάτι μικροσκοπικές φωτογραφίες προκειμένου να μαντέψουν οι χρήστες πώς περίπου θα μοιάζει αυτό που θα αγοράσουν. Οι φωτογραφίες προϊόντων σας θα πρέπει να είναι μεγάλες και πολλές.
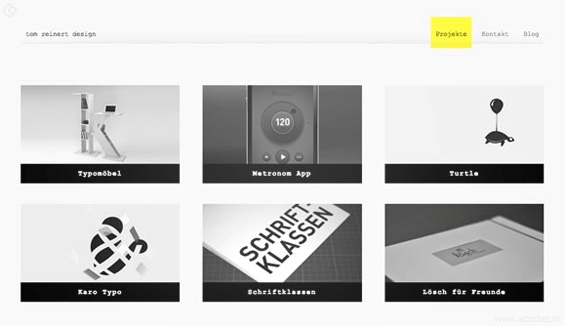
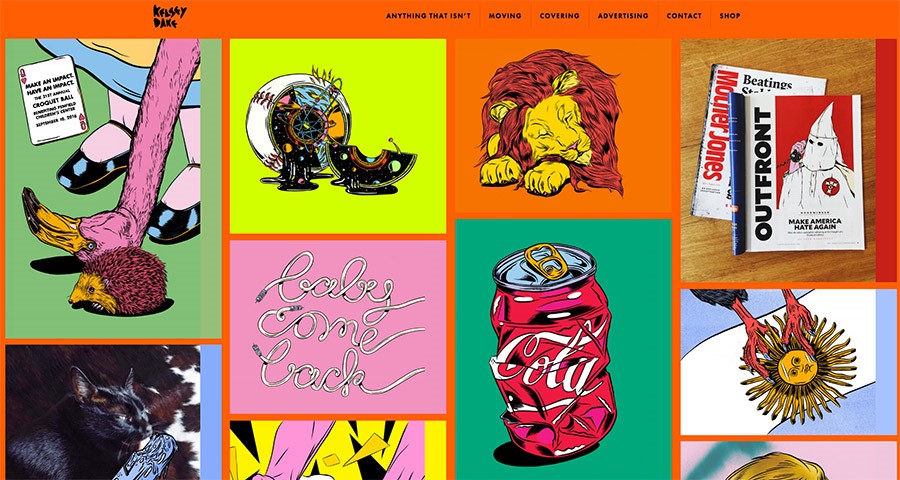
#11. Card Design
Από τα ηλεκτρονικά καταστήματα μέχρι τις ιστοσελίδες κοινωνικής δικτύωσης, το card design (τύπου Pinterest) έχει γίνει γρήγορα τάση στο web design. Ένας από τους σημαντικότερους λόγους είναι ότι το card design ταιριάζει σε όλους τους τύπους οθόνης. Είναι επίσης "μαζεμμένο", κρατάει δηλαδή το περιεχόμενο και τις εικόνες σας σε τάξη, διαβάζεται εύκολα και βοηθά στην ταξινόμηση του υλικού σας ενώ ταυτόχρονα προσελκύει το ενδιαφέρον των χρηστών.
Συγγραφή Άρθρου:Κρητικού Μαρία